Cara Mudah Mengganti Header Blog !!!
Bagi yang sudah bosen dengan tampilan Gambar Header Blog kita dan pengin mengganti dengan desain kita biar lebih personal, mari simak cara-caranya !!!
Langkah Pertama Buatlah desain Headernya dengan Program pengolah gambar (Corel atau Photosop) dengan ukuran 847px X 240px. Simpan dalam format JPG atau GIF.
Let's Edit !!!
*) Cara Pertama :
1. Sign in di Blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Template Lengkap, silahkan save dulu template Anda untuk backup
5. Klik kotak kecil di samping tulisan Expand Template Widget
6. Tunggu beberapa saat sampai proses selesai
7. cari kode berikut pada template Anda :
b:section class="'header'" id="'header'" maxwidgets="'1'"
pada kode maxwidgets='1'. Rubah angka 1 menjadi angka 2, sehingga kodenya menjadi
seperti ini :
b:section class="'header'" id="'header'" maxwidgets="'2'"
8. Klik tombol SIMPAN TEMPLATE
Kemudian ................????????????????
1. Klik menu Elemen Halaman
2. KLik tulisan Edit yang ada pada elemen Header
3. Tunggu beberapa saat
4. Pilih radio button yang ada di samping tulisan dari komputer Anda
5. Klik tombol Browse...
6. Pilih Header yang telah di buat yang ada pada komputer Anda
7. Tunggu beberapa saat sampai proses selesai.
8. Gambar Header Anda akan di tampilkan
9. Klik tombol SIMPAN PERUBAHAN
10. Selesai.
**) Cara Kedua
Kalau kurang puas dengan tampilan di cara pertama, kita akan edit dengan cara yang kedua!
Jika sudah selesai mendesain Headernya, silahkan Upload gambar Anda ! contoh di http://www.photobucket.com/
Let's Edit !!!
Caranya
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Template Lengkap, silahkan save dulu template Anda untuk backup
5. Klik kotak kecil di samping tulisan Expand Template Widget
6. Tunggu beberapa saat sampai proses selesai
7. Tambahkan kode berikut pada style sheet css Anda.Yang warna hitam adalah kode asli dan yang merah adalah kode yang harus di tambahkan (sesuaikan dengan alamat gambar Anda)
/* Header -----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid #ccc;
background:url(http://i256.photobucket.com/albums/hh174/mas_usup/mas_usup_top.gif);
}
}
8. Klik tombol Pratinjau untuk melihat perubahan yang ada
9. Bila sudah OK, klik tombol SIMPAN TEMPLATE
10. Selesai.
KALENDER UMUM
Minggu, 03 Oktober 2010
CARA CEPAT DAN MUDAH MENGGANTI HEADER BLOG
Diposting oleh
Muhammad Habibulloh
di
05.52
![]()
![]()
Tutorial Membuat Akun Google
(www.google.com)
Adapun langkah-langkah dalam membuat email melalui aplikasi google dapat dijelaskan sebagai berikut:
1. Ketikkan pada aplikasi Browser misalnya: Internet Explorer, Mozila, Opera atau yang lainnya dengan alamat situs www.google.com sehingga muncul tampilan situs google.
2. Lalu klik link gmail.com
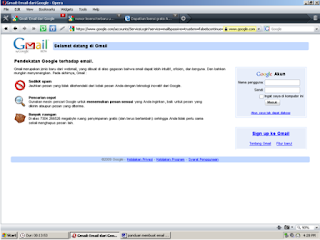
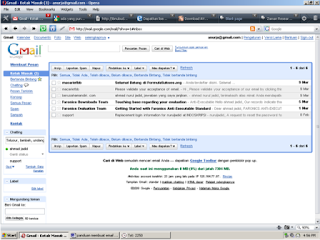
3. Sehingga muncul tampilan SELAMAT DATANG DI GMAIL
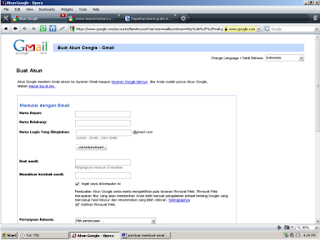
4. Klik link SIGN UP KE GMAIL
6. Isikan biodata anda pada form pengisian dengan lengkap dan benar serta harus menggunakan huruf kecil.
- Nama depan : diisi dengan nama depan anda, misal nama MUHAMMAD HASAN maka nama depan=muhammad
- Nama belakang = hasan
- Nama login/ID yang diinginkan, misal diisi dengan hasancakep atau yang lainnya tergantung keingiinan, lalu klik ketersediaan.
- Buat sandi, misal diisi dengan 12345678 tergantung selera (minimal 8 karakter)
- Masukkan kembali sandi=12345678
- Pilih pertanyaan rahasia contoh berapa nomor telepon anda yang pertama?
- Jawaban misal: 03122222222
- Email sekunder = sembarang@google.net / kosongi saja
- Lokasi = Indonesia
- Verifikasi Kata, diisi karakter yang tersedia secara acak/kurang jelas (ket: membutuhkan ketelitian)
9. lalu klik link saya siap – tampilkan account saya!
11. Untuk keluar dari account email kita, maka harus mengklik link sign out
13. Ketikkan nama pengguna= id email anda, misal hasancakep yang telah anda buat tadi.
14. Ketikkan sandi = password anda, misal 12345678 KLIK MASUK
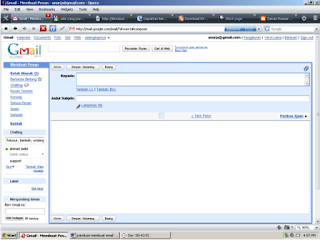
16. Membuat pesan = klik link Membuat pesan
17. Sehingga tampil form pengisian yang terdiri dari:
• Kepada = diisi dengan alamat email yang akan dikirimi pesan misal anurja@gmail.com
• Judul subjek=diisi dengan tema pesan misal kenalan
• ketikkan kata-kata/pesan yang akan di sampaikan
• Jika sudah siap dikirim klik tombol kirim
Tutorial Blogger
1. Harus Punya email .....@gmail.com (bagi yang belum punya email gmail.com
2. Harus Terkoneksi dengan Internet
3. Harus Punya Bahan (foto, artikel, tulisan, dll)
4. Harus Sabar jika internetnya agak lemot.
Langkah-langkah:
1.Jalankan aplikasi internetnya (internet explorer, mozila firefox, opera dll)
2.Tulis di bagian browsernya alamat situs
3.Klik link "CIPTAKAN BLOG ANDA" seperti pada gambar berikut:

4. Isikan form pendaftaran anda secara lengkap. seperti pada gambar berikut:

Keterangan:
- Alamat email= Isikan alamat emailnya dengan alamat email kepunyaan anda.
- Ketik ulang alamat email = Isikan ulang alamat email anda. (jangan sampai salah)
- Masukkan sebuah password= Isikan password dg syarat minimal 8 karakter (buat passwor baru, password blogger tdk boleh sama dengan password email)
- Ketik ulang sandi= Isikan ulang passwordnya. (jangan sampai salah)
- Nama tampilan= Diisi dengan nama terserah untuk menandai posting/isi situs anda, misal di isi dengan nama "Gaul")
- Verifikasi kata= Isikan dengan kata yang berada di atasnya. (harus teliti)
- Penerimaan persyaratan= Centanglah bagian saya menerima persyarat dan pelayanan
Kalau semuanya sudah lengkap lalu.....ke langkah selanjutnya-->
5. Klik link LANJUTKAN, sehingga muncul tampilan seperti berikut:

keterangan:
- Judul Blog= Isikan Judul Blog yang akan di tampilkan, misalnya "Komunitas Anak Gaul"
- Alamat blog= Isikan dengan alamat situs blog anda, misalnya "anakgaul" (alamat situs harus huruf kecil dan tidak boleh ada spasi)
- Cek ketersediaan= Klik link cek ketersediaan untuk memastikan apakah alamat situs kita di setujui atau tidak.
6. Klik link LANJUTKAN, dan pilihlan tampilan template situs anda, seperti pada gambar berikut:

7. Klik link LANJUTKAN, sehingga muncul tampilan sebagai berikut:

8. Klik link MULAI BLOGGING.
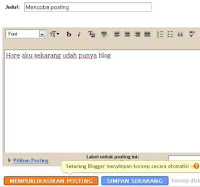
9. Membuat Posting, dengan mengisikan judul artikel dan isi artikel, jika anda bingun mau diisi artikel apa? sebagai percobaan isikan judul artikelnya misalnya "mencoba posting" isi artikelnya "Hore aku sekarang udah punya blog". lihat gambar berikut:

10. Klik link MEMPUBLIKASIKAN POSTING
Posting Anda sudah berhasil dipublikasikan/diterbitkan. Sekarang jika Anda
ingin melihat tampilan blog, silakan di klik Lihat blog (di jendela baru)

ANDA DAPAT MELIHAT HASIL BLOG ANDA, dan catat/ingat baik-baik
1. alamat email anda
2. password blogger anda
3. alamat situs anda.
untuk merubah blog anda supaya tambah caem, ikuti tutorial selanjutnya.
TUTORIAL SEDERHANA DESIGN WEB
- Buat folder baru pada disk dictory anda….

 Buka Program notepad.
Buka Program notepad.
- Tulislah kode HTML dibawah ini untuk membuat header. Kemudian pilih file save dengan nama header.html di folder yang sudah anda buat…

KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama home.html

KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama index.html

KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama jasa.html

KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama kontak.html


KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama main.html


KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Tulislah kode HTML dibawah ini untuk membuat header. Kemudian pilih file save dengan nama menu.html


KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama no.html


KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama prakata.html


KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Buka file—tekan New (untuk membuka notepad baru) ketikan kode HTML dibawah ini kemudian save dengan nama produk.html

KURANG LEBIH TAMPILANYA AKAN SEPERTI GAMBAR DI BAWAH INI

- Setelah anda men Save semua notepad tadi akan muncul seperti tampilan dibawah ini… Folder yang sudah anda buat tadi juga harus berisi foto atau gambar yang akan kita masukkaan pada website kita…

SEKIAN TUTORIAL SAYA….
JIKA KURANG JELAS BISA ANDA TANYAKAN LANGSUNG KE SAYA
MUDAH-MUDAHAN BERMANFA’AT BAGI SEMUANYA
NAMA : MUHAMMAD HABIBULLOH
NIM : 10621055
KELAS : B PAGI
KONTAK PERSON : 085655879779










0 komentar:
Posting Komentar